はじめに
当ブログ「ブログのBLOG」にお越しいただきありがとうございます。
ここでは、ワードプレスの初期設定についてご説明させていただきます。
補足ですが、僕が当ブログを開設した一番の理由は、嫁がアフィリエイトブログを始めたいと言ったからです。
嫁のためにブログに関する知識や知恵をブログで発信しておけば、僕がそばにいなくてもいつでもわからない事を確認することが出来るので便利かなって思ったのがきっかけです。
ちなみに僕は、アフィリエイトブログを10年ほど経験しているので、ブログに関してはそこそこ自信があります。
また、これまでにたくさん失敗もしてきているので、同じ轍を踏まないようアドバイスをすることも出来ます。
出来るだけ簡潔にわかりやすくまとめていきますので、どうぞ、宜しくお願いいたします。
ワードプレスの初期設定について
はじめてワードプレスを利用する場合、最初にやっておくべき設定がわからないと思います。
初回起動時の設定のままワードプレスを使うと不便な点があるので、最低限やっておくと良い基本設定について簡潔にご説明させていただきます。
どうぞよろしくお願い致します。
1:サンプル記事を消す
ワードプレスを初めて起動すると、「Hello world!」というタイトルの記事が投稿されています。
これは、「サンプルページ」なので削除しておきましょう。
削除の方法は以下の通りです。

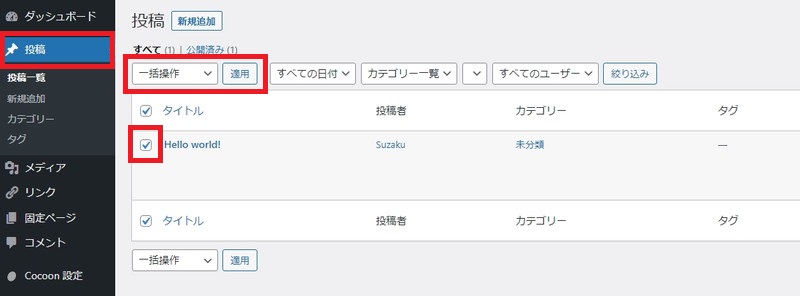
■1:左側メニューの「投稿」をクリック
■2:「投稿一覧」をクリック
■3:「Hello world!」というタイトルの左側の「チェックボックス」にチェックを入れる
■4:「一括操作」をクリックし、「ゴミ箱へ移動」を選択し、「適用」をクリック
また、固定ページのサンプルページも同様に全て削除しておきましょう。
■1:左側メニューの「固定ページ」をクリック
■2:表示されている投稿タイトル全てにチェックを入れる(プライバシーポリシーのサンプルページも削除してOKです。)
■3:「一括操作」をクリックし、「ゴミ箱へ移動」を選択し、「適用」をクリック
以上の操作でサンプルページの削除が完了です。
2:初期プラグインを全て消す
プラグインに関しても、初期状態でいくつかインストールされていますが、基本的に全て必要ないので全削除でOKです。
プラグインの削除方法は以下の通りです。

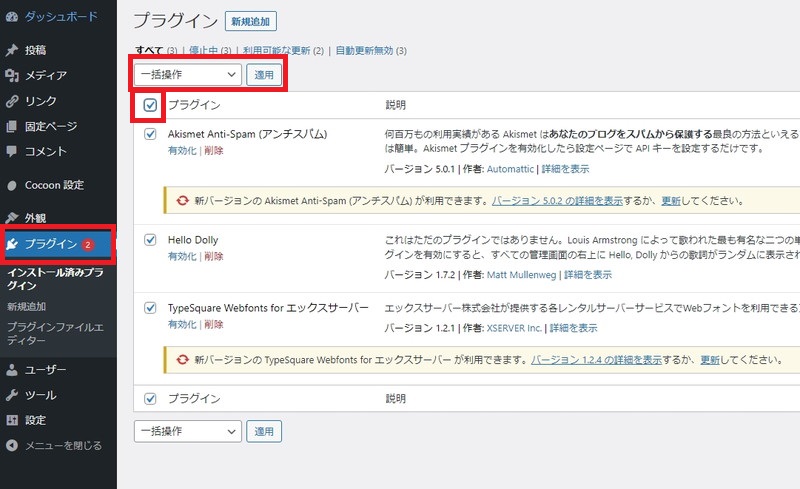
■1:左側メニューの「プラグイン」をクリック
■2:「インストール済みプラグイン」をクリック
■3:プラグイン一覧の上段「プラグイン」と記載されている左側の「チェックボックス」にチェックを入れる。すると全選択になります。
■4:「一括操作」をクリックして「ゴミ箱に移動」を選択し、「適用」をクリック
これで、全てのプラグインの削除が完了です。
3:アドレスの設定変更
次に、ブログの設定を変更していきます。
ワードプレスインストール時にエックスサーバーで、「無料独自SSLを利用する」にチェックを入れた方は下記内容を参考に変更を実施してください。

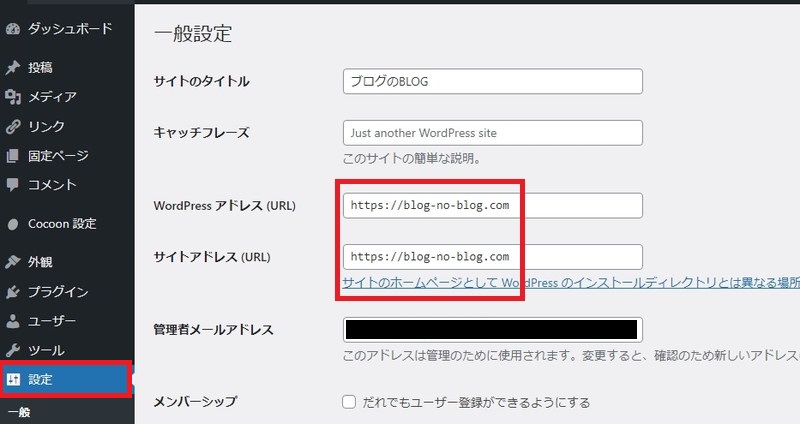
■1:左側メニューの「設定」をクリック
■2:「一般設定」をクリック
■3:「WordPressアドレス(URL)」欄と「サイトアドレス(URL)」欄の「http」に注目し、「http」の場合は、「https」に変更して、画面下部の「変更を保存」をクリック
■4:ワードプレスの再ログインを求められるので、ID、パスワードを入力して「再ログイン」して下さい。
これで、あなたのブログは「SSL化」され、セキュリティ面が向上しました。
4:パーマリンク設定の変更
「パーマリンク」とは、ブログの記事ごとに設けられている個別の「URL」の事を言います。
例えば、この記事のアドレス→「https://blog-no-blog.com/wordpress-initial-setting/」これを参考にご説明させていただきます。
このアドレスの内「https://blog-no-blog.com/」までは、ブログ自身のアドレスです。
それ以降の「wordpress-initial-setting」の部分が「パーマリンク」と言います。
「パーマリンク」は各記事ごとに自分で設定しなくてはいけないので、複雑な設定にすると面倒なので、シンプルでわかりやすい設定へ変更します。
以下を参考に設定してください。

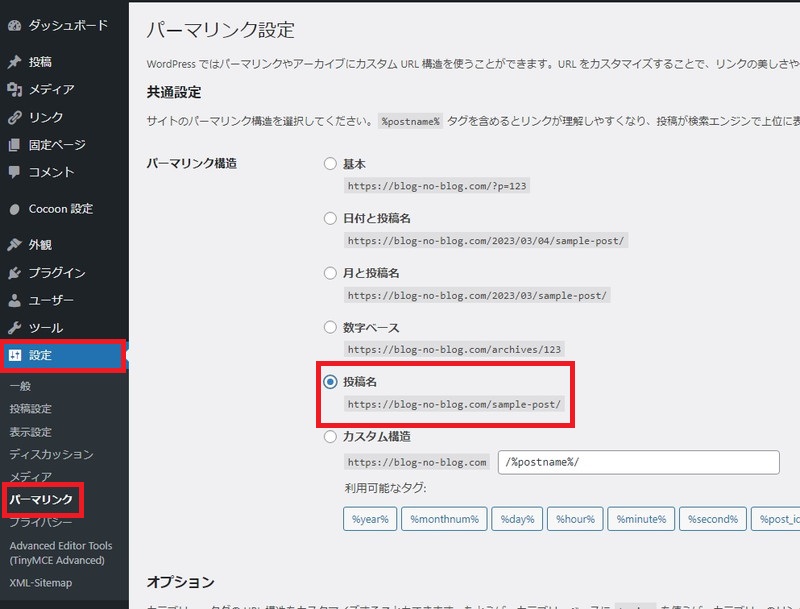
■1:「設定」をクリック
■2:「パーマリンク」をクリック
■3:「投稿名」にチェックを入れて画面下部の「変更を保存」をクリック
以上が、「パーマリンク」設定です。
「パーマリンク」を「投稿名」にしておくのが一番シンプルで、わかりやすいです。
5:エディターの変更
ワードプレスで言う「エディター」とは、記事を執筆(入力)するための入力画面の事を言います。
ワードプレスの標準エディターは「ブロックエディター」と言われるもので、文字や写真をブロック毎にエリア分けし構成しくものとなっています。
この「ブロックエディター」は直観的に操作ができ、素人でも簡単にサイトが作成できるという優れものなんですが、文章メインのブログを作成する場合には使いにくいです。
文章メインのブログを構築する場合、「クラシックエディター」(旧エディター)の方が直観的に操作出来るのでわかりやすくて使いやすいです。
その切り替え方法を今からご説明させていただきます。

■1:左側メニューの「プラグイン」をクリック
■2:「新規追加」をクリック
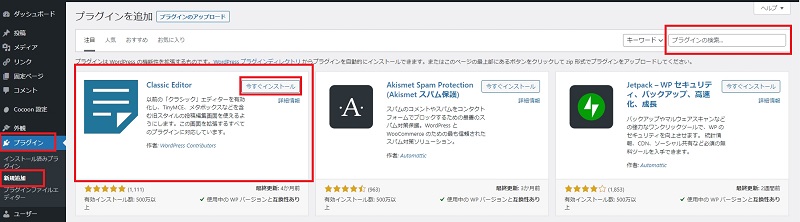
■3:右側上段の「検索バー」に「Classic Editor」と入力して検索実行
■4:「Classic Editor」(上図参考)が表示されるので、「今すぐインストール」をクリックし、「有効化」をクリック
以上で、「クラシックエディター」の設定が完了です。
さいごに
以上が、ワードプレスの最初に行っておくと良い最低限の設定です。
他にも、おすすめプラグインや設定など多々ありますが、それは別の記事でご紹介させていただきます。
それでは、最後までお付き合いいただきありがとうございました。
今後もブログを本気で頑張りたい方は、ぜひ当ブログを参考にして下さい。
僕の今までの経験を惜しみなく出していますので、必ず参考になると思います。
どうぞよろしくお願いいたします。
次の記事はこちら↓






